Ver1.223以前のバージョンから、最新のバージョンへアップデートした場合、
下記の操作を行うことで、Googleが提唱する「モバイルフレンドリー」への対策を
強化することができます。
同時生成機能は、SIRIUS上位版のみの機能となります。
通常版をご利用の場合は、操作を行うことができませんのでご了承ください。
1iPhoneテンプレート、および共通ファイルの初期化、最適用を行う(1度だけ)
今回のバージョンでは、iPhoneテンプレートと、共通スタイルのシートの調整を行っています。
下記のページをご参照の上で、それぞれを初期化、再適用してください。
iPhoneテンプレートの初期化について
共通ファイルの初期化、再適用について
なおこの操作は、一度行ったら繰り返し行う必要はありません。
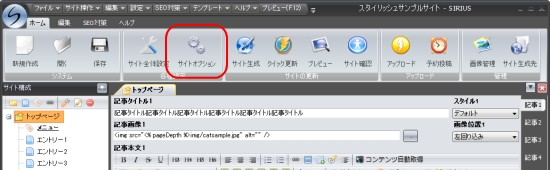
2「サイトオプション」→「iPhoneサイト設定」を開く
スマートフォンに最適化させたいサイトを開き、
上部リボンバーにある「サイトオプション」→「iPhoneサイト設定」を開きます。

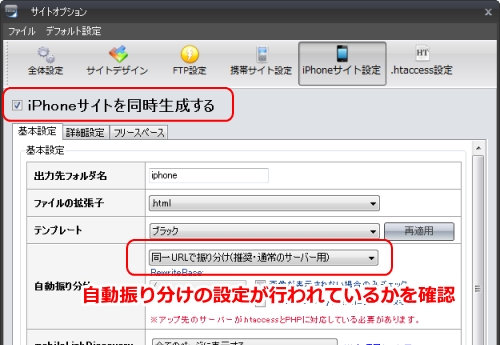
3同時生成、自動振り分けの設定が行われているかを確認する
iPhoneサイト設定の画面が開けたら、iPhoneサイトが同時生成されているかどうかを確認します。
また、その下にある「自動振り分け」の設定も正しく設定されているかどうかをご確認ください。

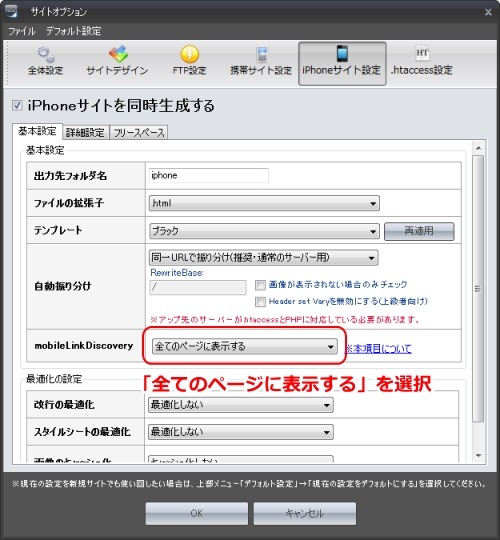
4mobileLinkDiscoveryの項目をオンにする
次に、「MobileLinkDiscovery」という項目を、【全てのページに表示する】に変更します。
この設定にすることで、Googleにスマートフォン用のサイトURLを明示する事ができます。
詳しくは下記のページにて解説していますのでご確認ください。
MobileLinkDiscoveryについて

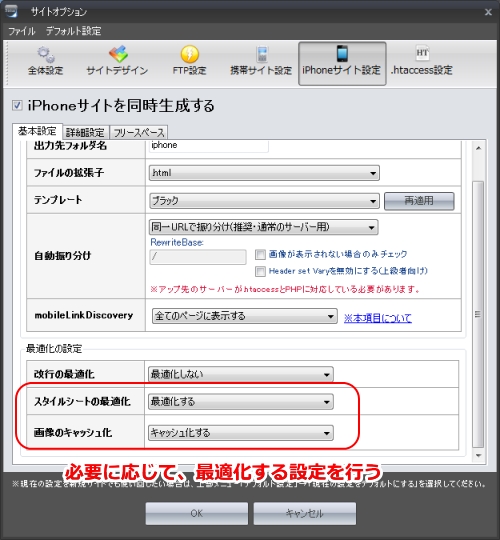
5スタイルシートの最適化、画像のキャッシュ化の設定を適宜設定する
iPhoneサイトの読み込み速度を高めたい場合は、
最適化の設定の項目にある「スタイルシートの最適化」、および「画像のキャッシュ化」という項目を
それぞれオンの状態にしておきます。

設定が完了したら、「OK」ボタンをクリックして設定を保存してください。
6サイト生成、アップロードを行う
以上の設定が完了したら、サイト生成を行い、全てのファイルをアップロードし直します。
アップロードが完了したら、実際のサイトに問題がないかどうかをご確認ください。

上記の操作を行うことにより、スマートフォン端末でGoogle検索を行った場合に
自分のサイトが「スマホ対応」と表示されやすくなります。
なお、施策を行ってから「スマホ対応」と表示されるまでに
4〜10日程度かかる場合がありますので、この点はあらかじめご了承ください。
同一ジャンルの質問
- 携帯サイト同時生成機能を使用するには、どのような設定を行えば良いですか?
- モバイルアドセンスが表示されません
- 携帯サイトの設定で、テンプレートを選択する事が出来ません
- 自動振り分け機能が有効になりません
- 「同一URLで自動振り分けする」設定にしていると、携帯サイトの拡張子がHTMLになってしまいます。この状態でモバイルアドセンス等は使用できますか?
- iPhoneサイトだけに表示させたいコンテンツがある場合はどうすれば良いですか?
- iPhoneサイトで特定の画像だけ中央揃えにしたくない場合は?
- 「同一URLで自動振り分け」にしている場合、携帯サイトやiPhoneサイトにはどのようにリンクを張れば良いですか?
- 同時生成した携帯サイトに、全ての記事が表示されません。
- 一度同時生成しアップロードした携帯(iPhone)サイトを、元の状態に戻すにはどうすれば良いですか?
- iphoneサイト設定の同時生成にチェックして、無料サーバーにアップロードしてもエラーでサイトを確認することができません。
- 検索エンジンの検索結果に表示されたiPhone(スマホ)サイトのエントリーページをクリックしても、トップページが表示されてしまう。
- 携帯やスマホで広告バナーやアドセンスを表示させるには、どうすればよいですか?
- 携帯サイトのアドセンスが文字化けして表示されています。
- Googleウェブマスターツールで、携帯用サイトが「HTMLの改善」の「重複するメタデータ」として多くのページが認識されてしまいます。
- iPhoneでは第1階層までしか表示がされませんが、第2階層まで表示する方法はありますか?
- iPhoneサイトでエントリーページごとにフリースペース表示を設定することは可能ですか?
- iPhone画面のヘッダーにサイト名やサイトの説明が入りません。
- iPhoneサイトの画像が勝手に中央にきて、改行されてしまいます。
- スマホサイトを別URLで振り分けた場合、重複コンテンツとみなされないのか?
- レスポンシブテンプレートのiPhoneサイトの改行の最適化はどのように設定すればいいでしょうか?
- 特定のエントリーページだけフリースペースを非表示にしようとして詳細設定で「全て非表示」にしても、PCでは非表示なのにスマホでは表示されてしまう。
- 記事本文中のYouTube動画が、スマホから見ると画面からはみ出してしまって画面におさまりません。
- iPhoneサイトのトップメニューが表示されません。
- PCでは表示できるのにiPhoneサイトで表示されないページが一部あります。
- スマホで画像を画面いっぱいに表示させる方法を教えてください。
- PCだと画像が横並びで綺麗に表示されますが、スマホでみるとタテ並びで表示されます。画像を2列に並べることはできますか?
- iPhoneサイト同時生成していたサイトをPCサイトのみに変えようと思い、サーバー側のiPhoneフォルダを削除した後、サイト確認すると真っ白になってしまいます。
- スマホサイトでテーブルの列幅のバランスが悪く、きれいに表示されません。
- PCサイトやプレビュー画面では表示される画像がスマホから閲覧したときに表示されません。
- 「モバイルユーザビリティ上の問題が検出されました」という警告メールが来るようになってしまった
- スマホサイトの本文文字サイズを変更するにはどうすればいいですか?
- スマホサイトでh1テキストを非表示にするにはどうすればいいですか?
- h2タイトルがスマホ画面外へはみ出し、画面が左右にぶれてしまいます。
- スマートフォンでサイトを確認した所、スマホ用のサイトになっていません。
- ファビコンがスマホサイトで反映されません。
- FC2無料サーバーでスマホサイトが表示されなくなりました。
- スマホサイトのヘッダーテキストにサイト名が重なってしまいます。
- スマホサイトで確認すると、埋め込んだGoogleマップやyoutubeが画面からはみ出します。
- スマホサイトで吹き出しが縦長に表示されてしまいます。
- スマホサイトで文章が改行されません。